| « [userChrome.js] 軽量マウスジェスチャ(モーダルダイアログに関する不具合修正) | xul:datepicker と xul:timepicker » |
xul:scale
いつのまにか scale という新しい XUL のウィジェットが実装されていた(Trunk ビルド限定)。
max, min 属性で最小値と最大値、 increment 属性でつまみを動かしたときのステップ数を指定し、値のセット/ゲットは value プロパティ(または属性)を通じて行う。
また、 onchange イベントハンドラにより変化に応じた処理が可能である。
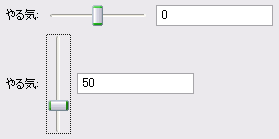
<label value="やる気:" />
<scale value="0"
min="-100"
max="+100"
increment="10"
onchange="this.nextSibling.value = this.value;" />
<textbox />
orient 属性を vertical とすることで、縦方向のスライダも可能。

詳しくは以下の Wiki のページかXBLのソースを参照
XUL:Slider Tag – MozillaWiki
chrome://global/content/bindings/scale.xml



[…] post by http://www.xuldev.org/blog/?p=80 Permalink […]