Now browsing the SCRAPBLOG weblog archives.
Jetpack SDK 0.4 で cfx コマンドのユーザ定義オプションを設定する
Jetpack SDK 0.4 では、 cfx コマンド実行時に頻繁に使うオプションをあらかじめ local.json に記述しておき、 cfx コマンド実行時に簡単に呼び出すことが可能となりました。
cfx run のオプション
Jetpack SDK では、拡張機能を動作確認するときに「cfx run」コマンドを用いますが、このとき、通常のインストール先とは異なる Firefox を起動して実行したい場合に「-b」オプションを付加したり、指定したプロファイルから起動したい場合「-P」オプションを付加します。以下は testuser というプロファイルで Firefox 3.7 上で拡張機能の動作確認をする例です。
cfx run -a firefox -b "%ProgramFiles%Mozilla Firefox 3.7firefox.exe" -P "%appdata%MozillaFirefoxProfiles estuser"
cfx コマンドのユーザ定義オプション
前述のような長いオプションを毎回入力するのは面倒です。そこで、 Jetpack SDK 0.4 で導入された local.json に頻繁に使用するオプションを記述しておくと、 cfx コマンドから簡単に呼び出し可能となります。まず、 SDK の展開先フォルダ直下に local.json というファイルを作成し、下記のような内容を記述します。
{
"configs": {
"ff37": [
"-a", "firefox",
"-b", "C:Program FilesMozilla Firefox 3.7firefox.exe",
"-P", "C:UsersadminAppDataRoamingMozillaFirefoxProfilestestuser"
]
}
}
すると、 cfx コマンドの --use-config オプションにより local.json に記載した ff37 という名前のユーザ定義オプションが有効になります。 --use-config=ff37 の代わりに -g ff37 としても構いません。
cfx run --use-config==ff37
もちろん cfx run だけでなく cfx xpi などでも同様の方式で local.json に定義したオプションを呼び出し可能です。なお、 local.json 内ではバックスラッシュを「」とエスケープすること、また Windows の環境変数は使用できないことにご注意ください。
cfx コマンドのデフォルトオプション
default という名前のユーザ定義オプションを記述すると、これは --use-config オプション未指定時のデフォルトオプションとして自動的に呼び出されます。例えば、 local.json へ以下のように記述を追加します。
{
"configs": {
"default": [
"-a", "firefox",
"-P", "C:UsersadminAppDataRoamingMozillaFirefoxProfilestestuser"
],
"ff37": [
"-a", "firefox",
"-b", "C:Program FilesMozilla Firefox 3.7firefox.exe",
"-P", "C:UsersadminAppDataRoamingMozillaFirefoxProfilestestuser"
]
}
}
すると、単に cfx run などを実行したとき、設定名 default で定義したデフォルトオプションが有効となります。
Jetpack SDK 0.3 コンテキストメニューAPIの使用例
先日 Jetpack SDK 0.3 がリリースされました。このバージョンのSDKではブラウザ上でのコンテキストメニューへ項目を追加するための context-menu API などが導入されており、少しずつですが実用的な機能を手軽にを開発できるようになってきました。この記事では context-menu API を実際に使用し、右クリックメニューから現在のページの短縮 URL を bit.ly で表示する機能を開発する手順を解説します。なお、 Jetpack SDK 自体の基本的な使い方については、 はじめての Jetpack SDK 0.2 を参照してください。

パッケージマニフェストの作成
Jetpack SDK 0.3 を展開したフォルダの下の packages フォルダ下に、これから作成するパッケージのルートフォルダである context-menu-example フォルダを作成し、その中に以下のような内容のファイル package.json を作成します。
{
"id": "context-menu-example@xuldev.org",
"name": "context-menu-example",
"fullName": "Jetpack: Context Menu Example",
"version": "0.1",
"description": "An example for using the context menu API.",
"author": "Gomita <gomita@xuldev.org>"
}
注意: Jetpack SDK 0.4 に対応させる場合はパッケージマニフェスト内の “id” プロパティを削除してください。
なお、 Jetpack SDK 0.2 から 0.3 でパッケージマニフェストの仕様が若干変更されており、 “name” プロパティの値はパッケージのルートフォルダのフォルダ名と同一であり、なおかつスペースを含まない値とする必要があります。また、 “name” プロパティは無くても構いません。一方、アドオンマネージャ上で表示するためのパッケージの名称は “fullName” プロパティとして宣言してください。詳細はSDK ドキュメント をご覧ください。
パッケージマニフェストを作成したら、いったんパッケージが正常に読み込まれることを確認します。 OS が Windows の場合、コマンドプロンプトから binactivate で Jetpack SDK 0.3 を活性化させ、 cfx docs コマンドで SDK ドキュメントを開き、「Package Reference」の下に「context-menu-example」が表示されることを確認してください。
プログラムの作成
ここからはプログラムの作成に取り掛かります。パッケージのルートフォルダ内にプログラム格納用の lib フォルダを作成し、さらにその下にメインプログラム main.js を作成してください。 exports.main メソッドには、以下のようにコンテキストメニューへ項目を追加する処理を記述します。
exports.main = function(options, callbacks) {
var contextMenu = require("context-menu");
var newItem = contextMenu.Item({
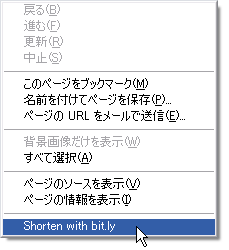
label: "Shorten with bit.ly",
onClick: handleClick
});
contextMenu.add(newItem);
};
コンテキストメニューへ新しい項目を追加するには、まず require 関数で context-menu API のモジュールを読み込み、 contextMenu.Item コンストラクタでメニュー項目のインスタンスを生成し、 contextMenu.add で実際に使用できるようにします。 contextMenu.Item コンストラクタの引数は、下表に挙げるようなプロパティを有するオブジェクトです。なお、 context-menu API の詳細は SDK ドキュメント を参照してください。
| プロパティ | 概要 |
|---|---|
label |
メニュー項目の表示文言。現在のところ日本語は使用不可。 |
data |
メニュー項目に関連付ける文字列。 xul:menuitem 要素の value 属性となる。 |
onClick |
メニュー項目をクリックしたときに呼び出されるコールバック関数。コールバック関数には contextObj と item の2つの引数が渡される。詳細は後述。 |
context |
メニュー項目を特殊な場面(画像上、リンク上などで右クリックしたとき)だけ表示させる場合に指定する。指定しない場合は純粋なページ上での右クリック時のみ表示される。 |
次に、 contextMenu.Item コンストラクタの引数オブジェクトの onClick プロパティに指定したコールバック関数 handleClick の内容を記述します。 exports.main の外側に以下の内容を追加してください。
function handleClick(contextObj, item) {
var url = contextObj.window.top.location.href;
var title = contextObj.window.top.document.title;
url = encodeURIComponent(url);
title = encodeURIComponent(title);
require("tab-browser").addTab("http://bit.ly/?v=3&u=" + url + "&s=" + title);
}
onClick プロパティで指定したコールバック関数には contextObj と item の2つの引数が渡されます。前者は window, document, node という3つのプロパティを有する特殊なオブジェクトで、後者はクリックしたメニュー項目自体のインスタンスです。 contextObj.window プロパティはコンテキストメニューを開いた対象のページの DOM の window オブジェクトですので、 contextObj.window.location.href で現在のページの URL を取得することができます。ここでは、フレーム内部で右クリックした場合を考慮して window.top から最上位のフレームの URL およびタイトルを取得します。
引き続き取得した URL およびページのタイトルを encodeURIComponent 関数でエンコードし、 bit.ly の URL へパラメータとして付加してタブで開きます。ここで、タブで開く処理には Jetpack SDK 0.3 で導入された tab-browser API を使用します。現時点では tab-browser API は未完成のためか SDK ドキュメントには仕様が記載されていませんが、 addTab メソッドによって引数で渡した URL を新しいタブで開いたりすることが可能です。
動作確認
以上で実装は完了です。 cfx run -a firefox コマンドで動作確認しましょう。なお、 Jetpack SDK 0.3 から追加された機能として、以下のように -P オプションで指定したパスのプロファイルディレクトリから Firefox を起動して動作確認をすることができます。毎回クリーンなプロファイルを使用するのではなく、一定の動作確認専用プロファイルを使用したい場合に便利です。
cfx run -a firefox -P "%appdata%MozillaFirefoxProfilesjetpack.testpilot"
Jetpack SDK 0.4 では頻繁に使用するオプションを local.json に記述して呼び出すことが可能です(詳細)。
XPI インストーラ生成
上記手順で開発したパッケージを配布するには、 cfx xpi コマンドで XPI インストーラを生成します。生成したインストーラを Add-ons for Firefox にアップロードして公開することも可能なようです。なお、この手順で生成したインストーラは、将来的には Firefox の再起動無しにインストール・アンインストールが可能となる予定ですが、現時点では通常の拡張機能同様に再起動が必要となります。



